前言
之前查资料发现国内也有个代码托管平台gitcafe,和github很像,打开官网发现gitcafe已经被coding收购了,我们可以把博客托管在coding上,毕竟github服务器在国外可能有所限制(测试时发现访问速度上没什么区别,有时coding还不如github访问快呢)。
正文
一切为了折腾啊!
注册coding,创建项目
注册什么的我就不说了,有点智商的人都会。进入后台,创建新项目。项目名要和用户名一样,这样访问 username.coding.me 就会进入项目了。

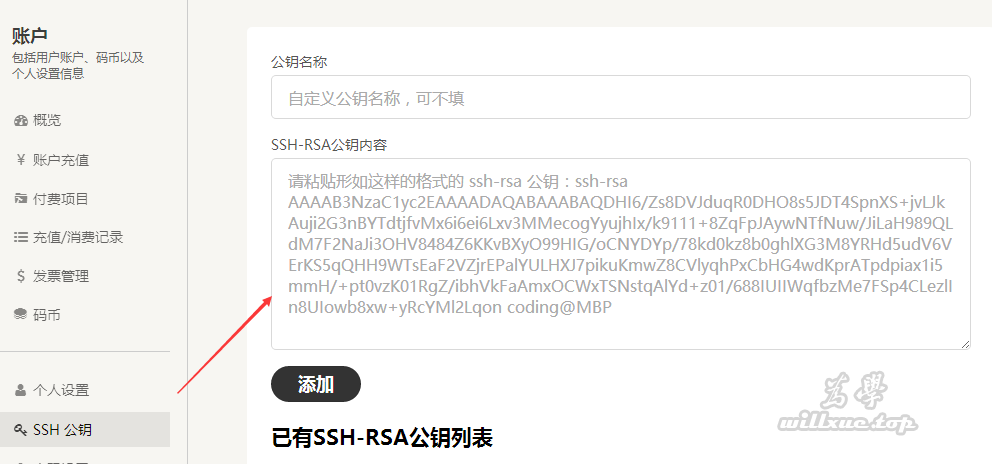
配置SSH密钥
可以用以前github生成的,参考前面教程。

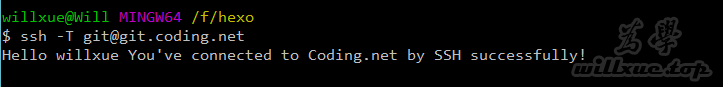
测试:
ssh -T git@git.coding.net
看到下图所示,表示成功了。

修改配置文件
找到hexo目录下站点配置文件 _config.yml
deploy:
type: git
repo:
github: git@github.com:imwillxue/imwillxue.github.io.git,master
coding: git@git.coding.net:willxue/willxue.git,master
可能要安装插件:
npm install hexo-deployer-git --save
然后,测试一下吧。
hexo clean
hexo g
hexo d
开启pages服务

我开启的master分支的。
开启以后访问 http://willxue.coding.me 测试一下看看成功了吗。
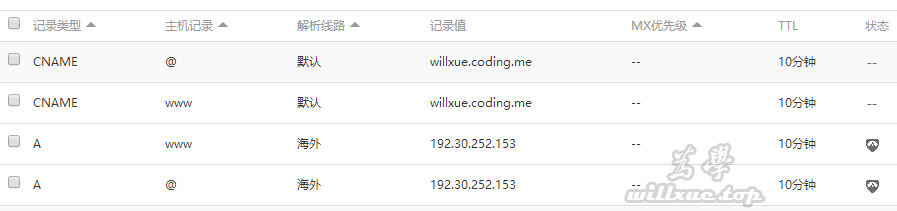
绑定域名
要实现国内访问跳转到coding,国外访问跳转到github,可以这样设置。

注: 我的这种配置要在github根目录新建个CNAME文件,里面填上willxue.top。另外在coding的pages里要绑定域名。
今天又弄了几个免费顶级域名tk ml cf ga 。感觉速度上并没有很慢。
可以用站长之家工具测试一下。
最后
参考了一些前辈的文章。还有很多百度google的,链接忘了,同样感谢。
http://opiece.me/2016/03/13/push-hexo-to-github-and-coding/
