前言
前面写了点hexo主题next的一些简单配置,怎奈本人实在太懒,言语表达能力欠缺,写的文章质量太低,态度也有点问题,希望自己能慢慢坚持,努力改正,争取每天都写点。
正文
下面进入正题,现在很多主题已经把很多功能都合并进去,所以操作起来相对简单一些了,以下介绍包含但不限于
next主题。
多说评论
给站点加入多说评论功能,基本所有主题都集成了,说一下基本操作,以及一些个性化设置。
添加多说评论
-
打开多说首页,点 我要安装 ,登陆多说(微博或qq快捷登录),创建站点。

-
按下图进行输入创建评论站点。

-
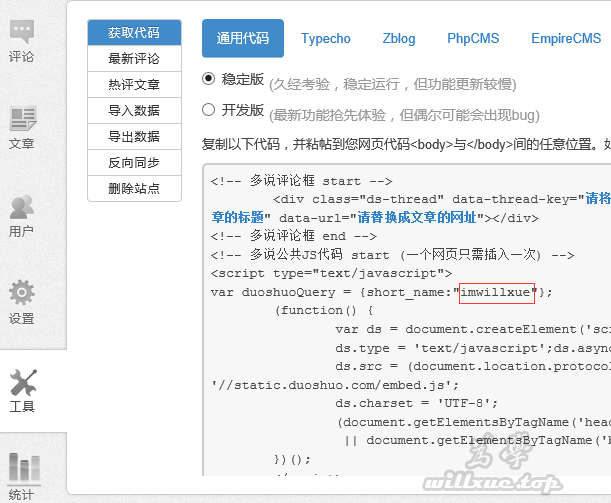
创建完以后进入管理后台,在左侧菜单栏里找到工具,右侧代码里看到
short_name,也就是刚才输入的多说域名。

-
打开
主题配置文件,找到duoshuo_shortname,写到后面。不同主题可能名字不一样,操作都是一样的。
duoshuo_shortname: imwillxue
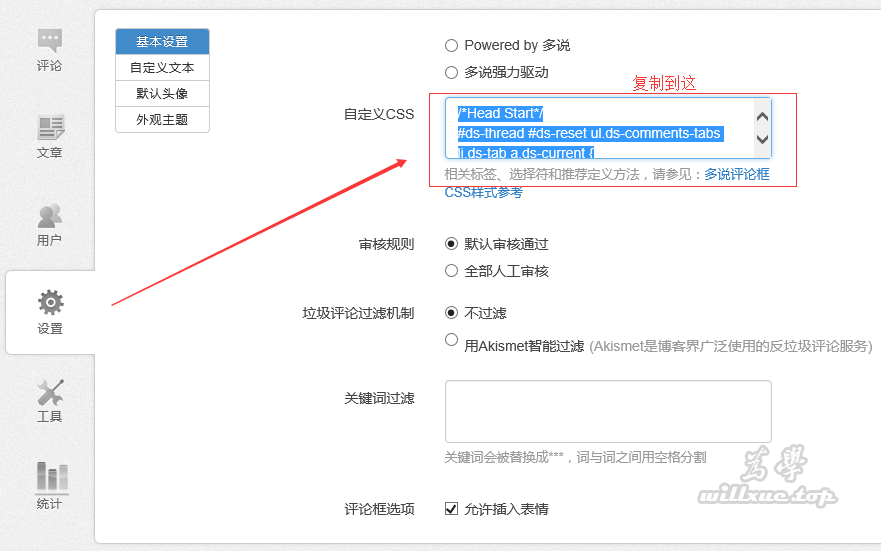
修改评论框CSS样式
CSS好的可以自己写,详见多说文档。当然google一堆,我的就是google的,前端太烂。下面是我的代码,具体样式评论查看。
/*Head Start*/
#ds-thread #ds-reset ul.ds-comments-tabs li.ds-tab a.ds-current {
border: 0px;
color: #6D6D6B;
text-shadow: none;
background: #F3F3F3;
}
#ds-thread #ds-reset .ds-highlight {
font-family: Microsoft YaHei, "Helvetica Neue", Helvetica, Arial, Sans-serif;
;font-size: 100%;
color: #6D6D6B !important;
}
#ds-thread #ds-reset ul.ds-comments-tabs li.ds-tab a.ds-current:hover {
color: #696a52;
background: #F2F2F2;
}
#ds-thread #ds-reset a.ds-highlight:hover {
color: #696a52 !important;
}
#ds-thread {
padding-left: 15px;
}
#ds-thread #ds-reset li.ds-post,#ds-thread #ds-reset #ds-hot-posts {
overflow: visible;
}
#ds-thread #ds-reset .ds-post-self {
padding: 10px 0 10px 10px;
}
#ds-thread #ds-reset li.ds-post,#ds-thread #ds-reset .ds-post-self {
border: 0 !important;
}
#ds-reset .ds-avatar, #ds-thread #ds-reset ul.ds-children .ds-avatar {
top: 15px;
left: -20px;
padding: 5px;
width: 36px;
height: 36px;
box-shadow: -1px 0 1px rgba(0,0,0,.15) inset;
border-radius: 46px;
background: #FAFAFA;
}
#ds-thread .ds-avatar a {
display: inline-block;
padding: 1px;
width: 32px;
height: 32px;
border: 1px solid #b9baa6;
border-radius: 50%;
background-color: #fff !important;
}
#ds-thread .ds-avatar a:hover {
}
#ds-thread .ds-avatar > img {
margin: 2px 0 0 2px;
}
#ds-thread #ds-reset .ds-replybox {
box-shadow: none;
}
#ds-thread #ds-reset ul.ds-children .ds-replybox.ds-inline-replybox a.ds-avatar,
#ds-reset .ds-replybox.ds-inline-replybox a.ds-avatar {
left: 0;
top: 0;
padding: 0;
width: 32px !important;
height: 32px !important;
background: none;
box-shadow: none;
}
#ds-reset .ds-replybox.ds-inline-replybox a.ds-avatar img {
width: 32px !important;
height: 32px !important;
border-radius: 50%;
}
#ds-reset .ds-replybox a.ds-avatar,
#ds-reset .ds-replybox .ds-avatar img {
padding: 0;
width: 32px !important;
height: 32px !important;
border-radius: 5px;
}
#ds-reset .ds-avatar img {
width: 32px !important;
height: 32px !important;
border-radius: 32px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.22);
-webkit-transition: .8s all ease-in-out;
-moz-transition: .4s all ease-in-out;
-o-transition: .4s all ease-in-out;
-ms-transition: .4s all ease-in-out;
transition: .4s all ease-in-out;
}
.ds-post-self:hover .ds-avatar img {
-webkit-transform: rotateX(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
#ds-thread #ds-reset .ds-comment-body {
-webkit-transition-delay: initial;
-webkit-transition-duration: 0.4s;
-webkit-transition-property: all;
-webkit-transition-timing-function: initial;
background: #F7F7F7;
padding: 15px 15px 15px 47px;
border-radius: 5px;
box-shadow: #B8B9B9 0 1px 3px;
border: white 1px solid;
}
#ds-thread #ds-reset ul.ds-children .ds-comment-body {
padding-left: 15px;
}
#ds-thread #ds-reset .ds-comment-body p {
color: #787968;
}
#ds-thread #ds-reset .ds-comments {
border-bottom: 0px;
}
#ds-thread #ds-reset .ds-powered-by {
display: none;
}
#ds-thread #ds-reset .ds-comments a.ds-user-name {
font-weight: normal;
color: #3D3D3D !important;
}
#ds-thread #ds-reset .ds-comments a.ds-user-name:hover {
color: #D32 !important;
}
#ds-thread #ds-reset #ds-bubble {
display: none !important;
}
#ds-thread #ds-reset #ds-hot-posts {
border: 0;
}
#ds-reset #ds-hot-posts .ds-gradient-bg {
background: none;
}
#ds-thread #ds-reset .ds-comment-body:hover {
background-color: #F1F1F1;
-webkit-transition-delay: initial;
-webkit-transition-duration: 0.4s;
-webkit-transition-property: all;
-webkit-transition-timing-function: initial;
}
/*Head End*/
打开多说管理后台,把上面的代码复制进去。

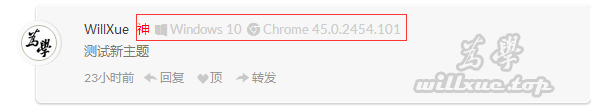
显示UA及博主
显示ua功能,next主题已经集成了,只需要在配置文件设置一下就行了,效果看下图。

duoshuo_info:
ua_enable: true #是否显示ua
admin_enable: true #是否显示博主
user_id: 6262178932196377345 #多说用户id
admin_nickname: 神 #博主昵称自定义
注: 多说id就是打开多说个人中心http://duoshuo.com/settings/,点击你的用户名地址会出现一串数字就是多说id。
其他方法
对于很多没有集成这个功能的主题,可以参考一下文章或插件。
多说UA插件 - http://gerald.top/code/duoshuo-ua
ua-parser-js - https://github.com/faisalman/ua-parser-js
另外,还有本地化embed.js的,有兴趣的可以google一下。
RSS和sitemap
- 安装RSS和sitemap插件
npm install hexo-generator-feed --save
npm install hexo-generator-sitemap --save
- 开启RSS和sitemap功能,编辑站点配置文件
hexo/_config.yml
feed:
type: atom #feed 类型
path: atom.xml #rss 路径
limit: 20 #在 rss 中最多生成的文章数(0显示所有)
NexT 中 RSS 有三个设置选项,满足特定的使用场景。 更改 主题配置文件,设定 rss 字段的值:
- false:禁用 RSS,不在页面上显示 RSS 连接。
- 留空:使用 Hexo 生成的 Feed 链接。
- 具体的链接地址:适用于已经烧制过 Feed 的情形。
我们这里留空就行了。
将生成出来的sitemap.xml文件提交给搜索引擎,后面介绍。
腾讯公益404页面
在 hexo/source 文件夹下新建404.html,推荐使用腾讯公益404。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>404</title>
</head>
<body>
<script type="text/javascript" src="http://www.qq.com/404/search_children.js"
charset="utf-8" homePageUrl="http://willxue.top" homePageName="我的博客"></script>
</body>
</html>
常见错误
- 修改配置文件时注意
YAML语法,参数冒号: 后一定要留空格 - 中文乱码请修改文件编码格式为UTF-8
- GitHub同步慢或者失败请使用翻墙代理加速
最后
不总结了,且看下回分解。
